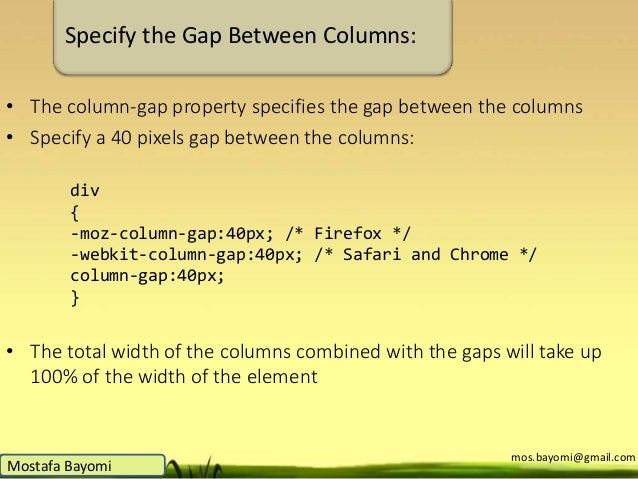
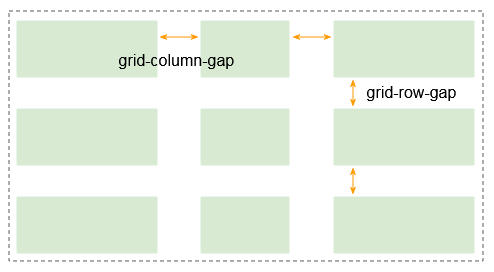
Columngap specifies the gap between the columns, columnrule sets the rule between the columns (it is a shorthand property for setting rule width, rule color and rule style), columnspan specifies how many columns an element should span across Internet Explorer 9 (and earlier versions) and Firefox do not support columnspan Obviously, Margin creates room between every single column while in case of Padding, the Column Gap is the distance between the 2 elements inside each of them Remember this!The CSS gridcolumngap property sets the gutters between the columns of a grid If your browser supports CSS grids, the above example should look like this The gridcolumngap property sets the gutters between the columns only You can use the gridrowgap to set the gutters on the rows, or you can use the gridgap shorthand property to set both the row gutters and the column gutters

Hd限定 Column Gap Chrome Minecraftの最高のアイデア
Column-gap not working in safari
Column-gap not working in safari-/* CSS3, Please!Columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts




Css3 Ppt Download
Safari extensions are a powerful way to add new features to Safari They are built in Xcode with powerful native APIs and web technologies, such as HTML5, CSS3, and JavaScript Now you can distribute and sell them through the Mac App Store Safari App Extension Programming Guide Safari Extensions Development Guide Submit Your Extension/* Optional */ textalign justify;Gap (gridgap) The gap CSS property sets the gaps (gutters) between rows and columns It is a shorthand for rowgap and columngap
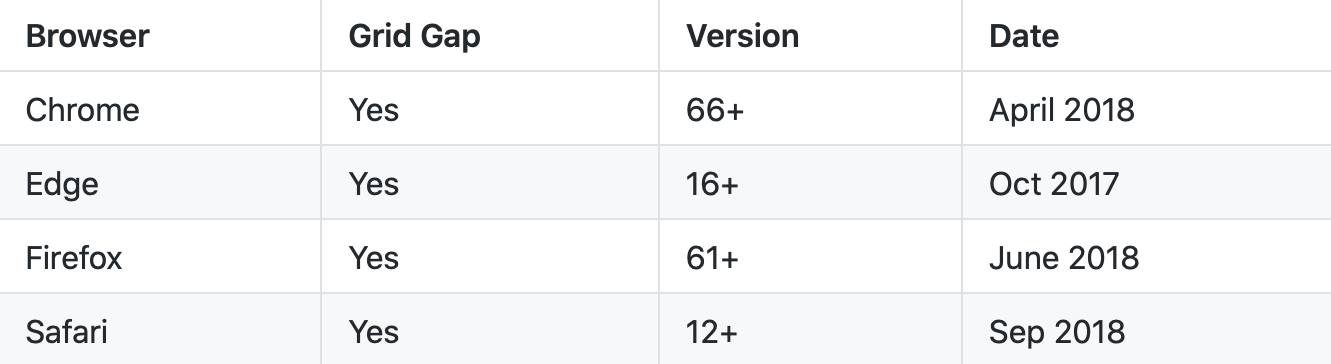
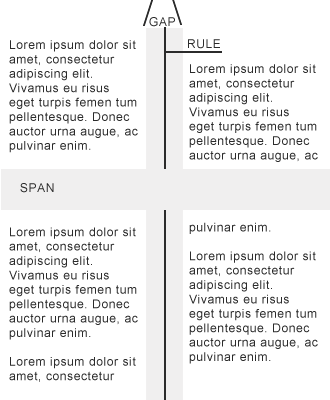
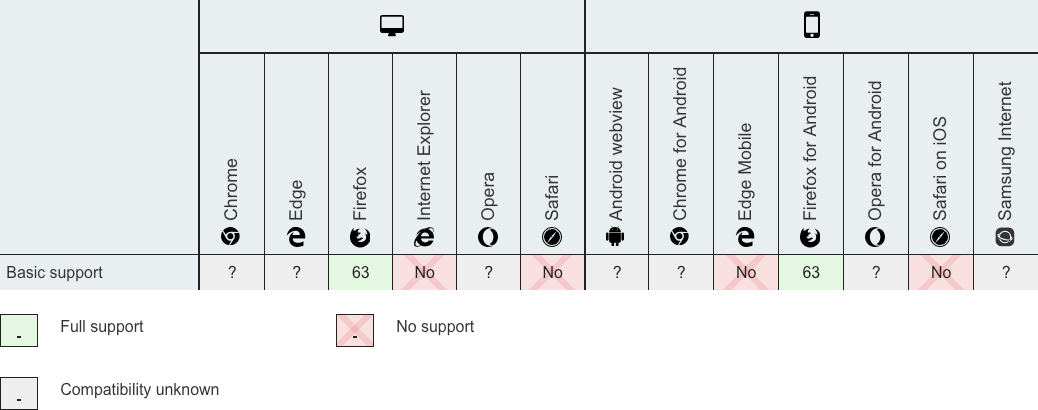
Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gapDefinition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap "Can I use" provides uptodate browser support tables for support of frontend web technologies on desktop and mobile web browsers
Supported browsers are the current versions of Firefox, Safari and Chrome Usage This template must be used in conjunction with either {{Columncount}} or {{Columnwidth}} Insert these templates within a style tag of any blockstyle element {{columngap width}} The default value is 1em, which produces no change The columngap property sets the length of the gap between columns The columngap property is one of the CSS3 properties It is specified by two values normal and length "Normal" is a default value The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value inherit This property is inherited from its parent




Css Grid Column Start




Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow
The columngap property in CSS is used to specify the amount of gap between the columns in which a given text is divided using the columncount property Syntax columngap lengthnormalinitialinherit;CSS serialization expects comments between certain tokens;/* Chrome, Safari, Opera */ mozcolumngap px;



Css Grid Layout A New Layout Module For The Web Webkit




Css Grid Column Gap Property Geeksforgeeks
Updated to repaint as To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;แก้ไขโค้ด เห็นผล » ลองตัวเอง © w3iicom




Column Newspaper Layout Solution Html Css Sitepoint Forums Web Development Design Community




Hd限定 Column Gap Chrome Minecraftの最高のアイデア
Fixed CSS variable causing a background url() to get resolved with a different base;Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap/* Firefox */ mozcolumncount 3;




Css Grid Understand How It Works By Safa Gueddes Satoripop




Split List Into Columns Using Css Create Two Three Or Multi Column List
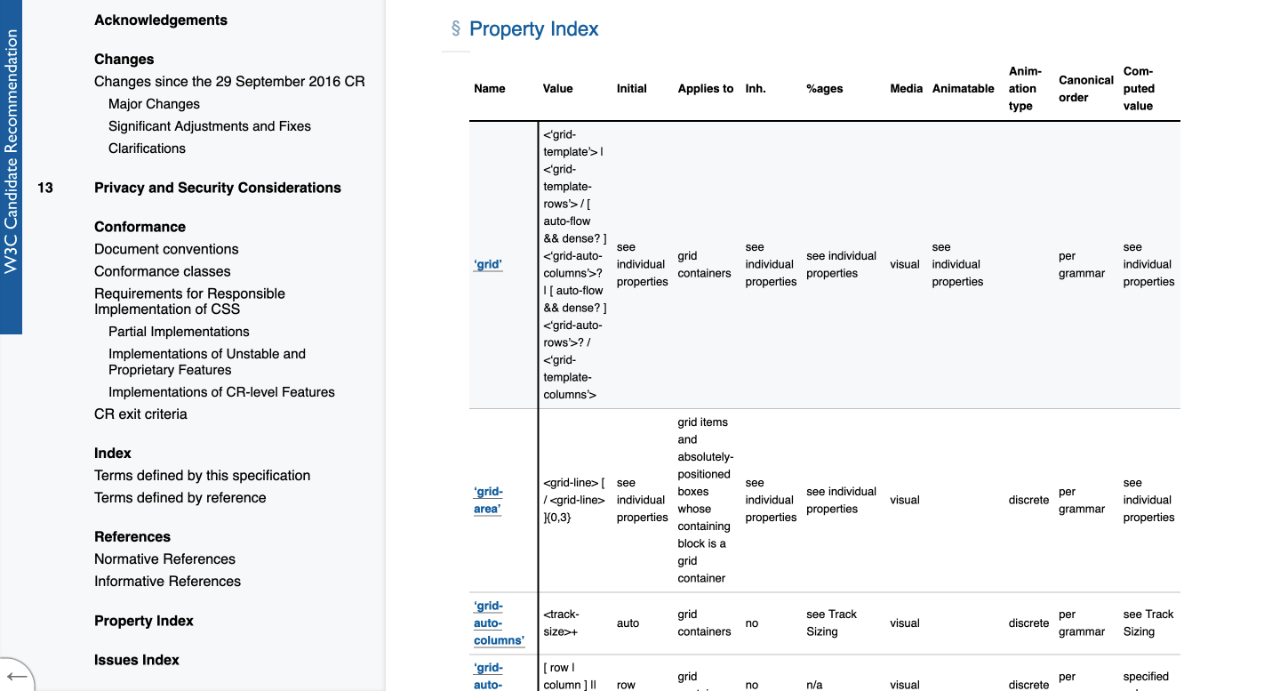
The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this propertyThe gridcolumngap property defines the size of the gap between the columns in a grid layout Note This property was renamed to columngap in CSS3 Default value 0 Inherited no Animatable yes Read about animatable Try it Version CSS Grid Layout Module Level 1 JavaScript syntax objectstylegridColumnGap="50px" Try it Browser Support The numbers in the table Safari 141 now supports the gap property inside Flexbox containers, along with rowgap and columngap Gaps in Flexbox make it possible for web developers to create space between Flex items without resorting to annoying margin hacks The gap property, of course, has worked inside Grid containers since Safari 12 Because gap is supported for Grid, testing support for the



A Complete Guide To Grid Css Tricks




Css Grid Gap
Improved Safari Web Extensions Try out the support for declarativeNetRequest, Implemented rowgap and columngap for flex layout;===== Update We recommend using Autoprefixer instead of CSS3Please You can edit the underlined values in this css file, but don't worry about making sure the corresponding values match, that's all done automagically for you However, I came across one issue with Safari when working with these patterns I tried creating a repeating circular pattern using with spreadMethod="repeat" It worked well in Chrome and Firefox, but Safari wasn't happy with it Safari displays the radial gradient as if its spreadMethod was set to pad




Hd限定 Column Gap Chrome Minecraftの最高のアイデア




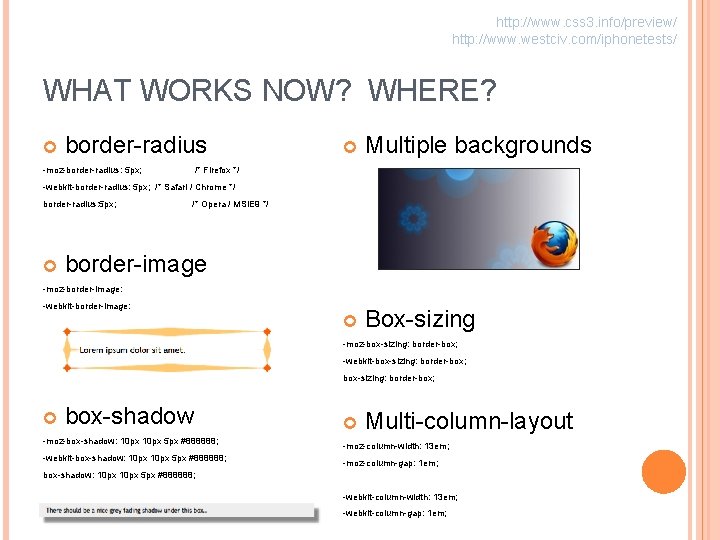
Css 3 Overview Owen Williams Owen At Dynabooks
Submit malware for free analysis with Falcon Sandbox and Hybrid Analysis technology Hybrid Analysis develops and licenses analysis tools to fight malware Using columncount to split list into columns To create a three column list simply change the value of the all three columncount properties in the example above from 2 to 3Additionally, adjust the columngap property according to the three column HTML list format If you are creating a multicolumn HTML list, just change the columncount and columngap value/* Optional */ columnrulestylesolid;



Row Gap Css Tricks




Grid Column Help Html Css The Freecodecamp Forum
It generates the CSS for various browsers Supported browsers are the current versions of Firefox, Safari and Chrome Usage This template must be used in conjunction with either {{Columncount}} or {{Columnwidth}} Insert these templates within aCSS columngap հատկություն Հատկանշում է սյունակների միջև հեռավորությունըLive Example Play with the code in the textarea below Values length normal Default value normal Introduced in CSS version 3 Applies to elements multicolumn elements Inherited No Browser Support Browsers IE Firefox Safari



Css Grid Layout A New Layout Module For The Web Webkit




Learn Css3
Column gap not working in safari CSS Grid Layout initially defined the gridcolumngap property This prefixed property is being replaced by columngapHowever, in order to support browsers that implemented gridcolumngap and not columngap for grid, you will need to use the prefixed property The columngap property specifies the gap between the columns Note If there is a/* Optional */ columnrulewidth 1px;/* Firefox */ columngap px;




Css Grid Layout




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks
Feature Gutters in flexbox rowgap and columngap properties This css property allows you to specify spacing between flex items and/or flex lines CSS3 Multicolumn Layouts The CSS multicolumn layout uses new CSS properties which allow designers to break a layout into blocks The two main properties which control the number of columns are columncount and columnwidth The gap property in CSS is a shorthand for rowgap and columngap, specifying the size of gutters, which is the space between rows and




Css3 Multi Column Generator Css3gen




Question Column Gap G2plot
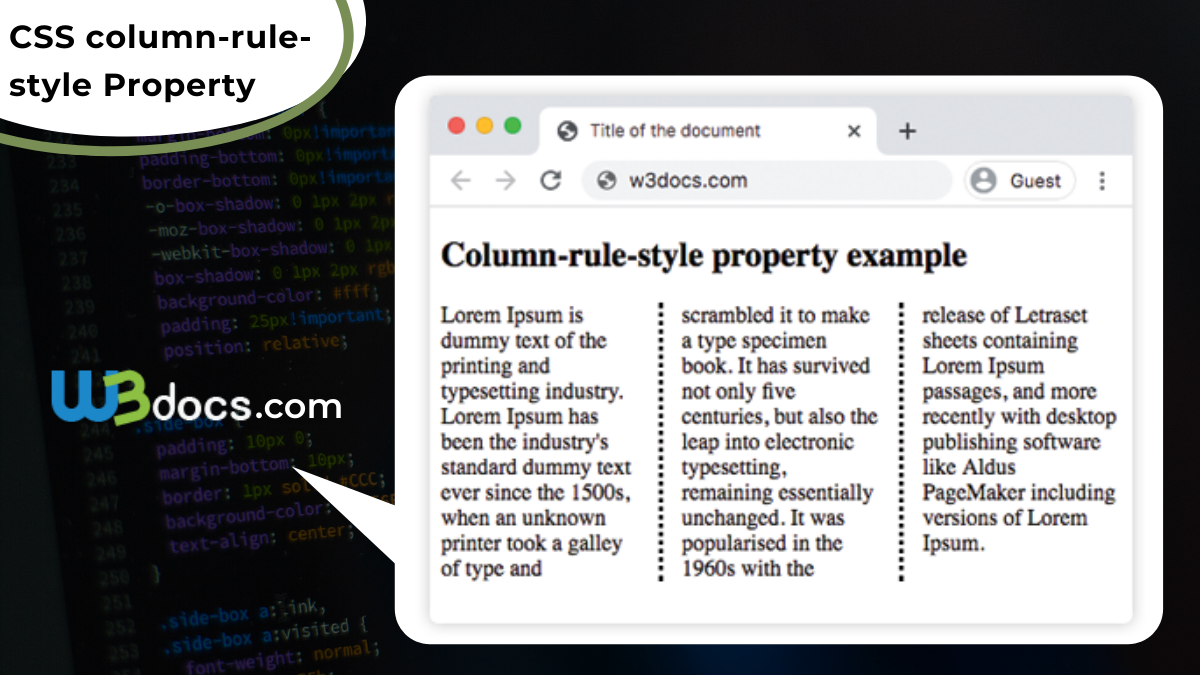
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XMLColumngap set the space between columns Part of CSS3 Multicolumn layout module See also Columnwidth; Setting Column Rules in CSS3 CSS Web Development Front End Technology To set column rules, use the shorthand columnrule property, which allows you to set the following properties − columnrulewidth set the width of the rule between columns columnrulestyle set the style of the rule between columns columnrulecolor set the rule of




New Webkit Features In Safari 14 1 Webkit




Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download
Setting Column Gap You can control the gap between columns using the columngap property The same gap is applied between each column The default gap is normal which is equivalent to 1em Example Try this code » p { /* Chrome, Safari, Opera */ webkitcolumncount 3;CSS3 columngap Property To set the distance between columns in a multicolumn layout Definition and Notes 1 The CSS columngap property defines the width of the gap between adjacent columns in an element laid out with multiple columns 2 A high value for columngap won't increase the overall width of the multicolumn element Instead, the space for gap isMultiple Column Properties 1) columncount – Specifies the number of columns an element should be divided into 2) columnfill – Specifies how to fill columns 4) columnrule – A shorthand property for setting all the columnrule* properties 10) columns – A shorthand property for setting columnwidth and columncount




Safari Forcing Two Column Into Single Column Support Themeco Forum




Column Gap
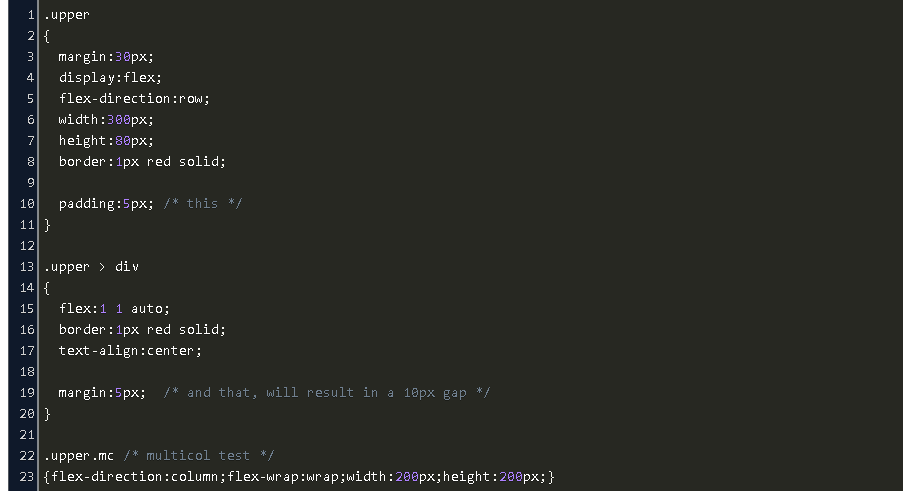
The book was published in January 16, some fourteen months before we had Grid Layout in Firefox, Chrome and Safari Now, As the book went into production, the (now renamed) gridgap, gridcolumngap, and gridrowgap properties were added to the specification, I added a note, but it was too late to do a full rewrite More fundamentally however, I felt that the book encouraged aIf you want to separate the columns in your page for a clear visual look, Margin as Gap Type does do the trick Wrap it up Gap Type and Column Gap are two important elements you shouldThe multicolumn layout module in CSS 3 is used for creating multiple column layouts in an easy and efficient way which looks very attractive also This layout allows easy definition of multiple columns of text just like in newspapers or in some magazines There are various properties listed below, have a look




Webkit Release Notes For Safari Technology Preview 123 Are Available With Updates To Web Inspector Css And Web Api T Co ki1ck9lw T Co Yuuqquahrm



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk
It generates the CSS for various browsers Supported browsers are the current versions of Firefox, Safari and Chrome Usage This template must be used in conjunction with either {{Columncount}} or {{Columnwidth}} Insert these templates within aCSS3 Multicolumn Layout The CSS3 multicolumn layout allows easy definition of multiple columns of text just like in newspapers Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat gap property for Flexbox `gap` for flexbox containers to create gaps/gutters between flex items CSS3 Multiple column layout Method of flowing information in multiple columns




An Introduction To The Css3 Multiple Column Layout Module




Using Css Grid Supporting Browsers Without Grid Smashing Magazine
This is a documentation subpage for TemplateColumngap It contains usage information, categories and other content that is not part of the original template page Columns are currently supported only by newer versions of Gecko based browsers (such as Mozilla Firefox ) and WebKit based browsers (such as Google Chrome and Safari )The columngap CSS property sets the size of the gap (gutter) between an element's columns/* Standard syntax */




Css Grid The New Way Of Building Web Layouts




Blog Columns Rapidweaver Stacks Tips And Ideas
Property Values length This value specifies the length that will set the gap between the columns normal This is the default valueThis value is used to specify a normal 6767 – cssflexbox Implement rowgap and columngap for flex layout Bug 6767 cssflexbox Implement rowgap and columngap for flex layout Summary cssflexbox Implement rowgap and columngap for flex layout Status Flexbox layout not compatible with gridcolumngap in Safari In Elementor I am using the Social Icons component (Multicolumn layout) nesting it inside a Section's Column (Flexbox layout) However, Safari is not able to determine its position accurately because the CSS property gridcolumngap is not implemented there properly when the




Css Grid Layout A New Layout Module For The Web Webkit




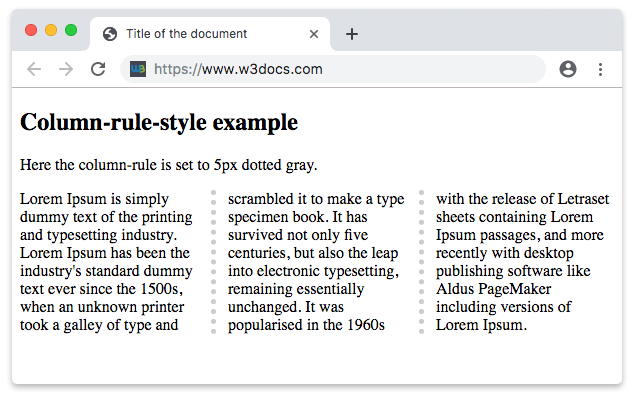
Css Column Rule Property
Implemented liststyletype Fixed CSS Selector anplusb serialization;/* Optional */} This comment has been minimized Sign in to view Copy link Quote reply sidaurukfreddy commented




Css3 Ppt Download



1




Css Grid Row Gap Not Working Supporting Grid Gap




A Complete Guide To Css Grid Layout Css You Should Know




Css Columns Height Incorrect In Safari Only Stack Overflow




Css Grid Column Gap




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




Fcctechnicaldocumentation




Css Column Guide To Working Of Css Column Property With Examples



Column Gap Doesn T Work Change How It Works Issue 4097 Elementor Elementor Github



Column Gap Css Tricks




Gap Doesn T Work With Flex On Safari Issue Forem Forem Github



Create Columns Easily With The Css3 Multi Column Layout Module Vanseo Design



Css Grid Layout The Ultimate Tutorial To Understand Grid Layout




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed



Column Count Of Multiple Choice Limesurvey Forums




Solved Need Workaround To Make Css Grid Work On Ios Safari The Freecodecamp Forum




Gap In Flexbox How To Replicate It While We Wait On Safari Youtube




Hd限定 Column Gap Chrome Minecraftの最高のアイデア




Getting Started With Css Grid Codingthesmartway Com




Introducing The Css3 Multi Column Module A List Apart




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed



A Complete Guide To Grid Css Tricks




Css Column Rule Style Property




Put Space Between Flex Items Code Example



1




Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow




Issue With Safari And Css Columns Stack Overflow




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




The Evolution Of Css Gap Properties Programmer Sought




Juude For Web Designers




Css Grid Understand How It Works By Safa Gueddes Satoripop




Safari 14 1 Adds Support For Flexbox Gaps Css Tricks



1




All You Need To Know About Css Grid Layout Ta Digital Labs




Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces




Css Multi Column Safari Chrome Bug Stack Overflow




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Css Columns Are Vanishing Only On Safari Mac Stack Overflow




Safari Forcing Two Column Into Single Column Support Themeco Forum




Text Gets Cropped On Safari Mobile When Using Column Count And Column Gap Css3 Stack Overflow




Css3 Series Part 3 Multi Column Layout With Css3




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Css Columns Are Vanishing Only On Safari Mac Stack Overflow



Deal Breaker Problems With Css3 Multi Columns




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn




Gap In Flexbox How To Replicate It While We Wait On Safari Youtube




Css Grid Gap Property Geeksforgeeks




Css Grid Gap Property Geeksforgeeks




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




Chrome And Safari Render Css Columns Differently When Number Of Items Equals Number Of Columns Stack Overflow




Multiple Columns Layout Magazine Alike With Css3 Hongkiat




Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download




Break Inside Css Tricks




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn




Mdawebdev Technical Difficulties



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk




Table Fixed Column Get Wrong Display In Antd4 1 0 On Macos Safari Issue Ant Design Ant Design Github




Css Gap Space With Flexbox




New Css Properties In Safari 456 Berea Street




Hd限定 Column Gap Chrome Minecraftの最高のアイデア




Gap Css Tricks




Chapter 13 Transcending Css Revisited By Andy Clarke



Deal Breaker Problems With Css3 Multi Columns




Column Layouts Css Cascading Style Sheets Mdn




Getting To Know Css Grid Layout Css Grid Is The Most Critical Layout By Chris Wright Campaign Monitor Engineering




Css Gap Space With Flexbox




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




Add Masonry Grid Layouts To Your Wordpress Site With Just Css



1




Css3 Multiple Columns And Responsive Design Responsive Web Design



0 件のコメント:
コメントを投稿